이전 블로그 게시물에서 우리는 아고라 Media Push 서비스를 사용하여 라이브 스트림을 YouTube, Facebook, Twitch와 같은 제3자 서비스에 게시하는 방법을 논의했습니다. 이번 블로그 게시물에서는 그 프로젝트를 기반으로 아고라 Cloud Player 서비스를 사용하여 비디오 통화 또는 라이브 스트림을 통해 모든 사용자에게 클라우드 비디오를 스트리밍하는 방법을 구현해 보겠습니다.
필수 조건
- 아고라 개발자 계정 (무료입니다. 여기에서 가입하세요!)
- Node.js LTS 릴리스
- React 및 Node/Express에 대한 기본적인 이해
설정
완성된 프로젝트는 cloudplayer 브랜치에서 확인할 수 있습니다. 이전 블로그 게시물에서 구축한 프로젝트부터 시작하겠습니다. 코딩을 따라 하려면 GitHub에서 현재까지의 코드를 클론할 수 있습니다.
git clone https://github.com/EkaanshArora/Agora-Web-UIKit-RTMP.gitcd Agora-Web-UIKit-RTMP
의존성 설치: npm i
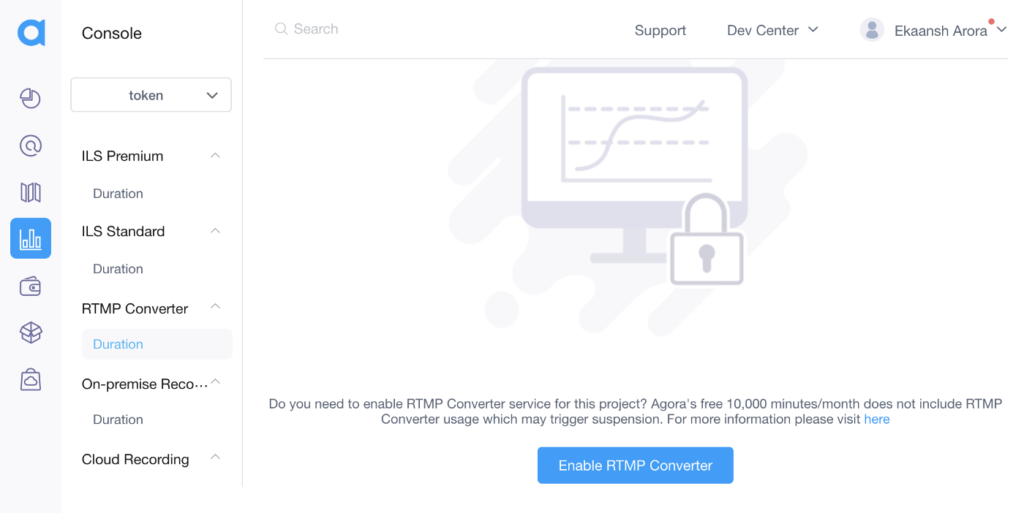
1. RTMP 컨버터 활성화
아고라 콘솔에서 사용량 탭으로 이동하여 드롭다운 메뉴에서 프로젝트를 선택합니다. RTMP 컨버터 하위 메뉴를 클릭하고 버튼을 클릭하여 활성화합니다:

2. 고객 자격 증명 획득
RESTful API 페이지로 이동하여 RESTful API 페이지를 클릭하고 ‘Add Secret’ 버튼을 클릭합니다. 고객 ID와 고객 비밀번호를 텍스트 파일에 복사합니다. 이 자격 증명을 사용하여 백엔드 서비스에서 Agora Cloud Player 엔드포인트를 호출할 것입니다. 콘솔에 있는 동안 프로젝트 관리 탭에서 App ID를 복사할 수 있습니다.
백엔드는 React 프론트엔드로부터의 요청을 수신합니다. 웹사이트에 이 요청을 전송하기 위해 버튼을 추가해 보겠습니다.
3. Agora Cloud Player 서비스 활성화
프로젝트에 Agora Cloud Player 서비스를 활성화하려면 Agora Support를 통해 App ID를 제공하여 요청을 제출해야 합니다.
현재까지 진행된 내용
npm start를 실행하여 로컬 호스트에서 웹 서버를 시작할 수 있습니다. ./src/App.tsx파일을 시작합니다. <RTMP> 컴포넌트를 새로운 컴포넌트인 CloudPlayer로 교체합니다.
우리는 CloudPlayer 구성 요소를 새로운 파일을 생성하여 정의할 것입니다.
이 컴포넌트는 클라우드에서 동영상을 스트리밍하기 위한 버튼을 렌더링하는 간단한 구성 요소입니다. 다음 단계에서 구축할 serverUrl을 정의합니다. 또한 playVideo 함수를 정의하여 백엔드 엔드포인트로 요청을 전송하며, 이 요청에는 requestBody가 포함됩니다. requestBody에서는 채널 이름, Agora Cloud Player 서비스의 UID, RTC 토큰, 재생할 동영상 URL을 정의할 수 있습니다.
참고: 비디오 URL은 공개적으로 접근 가능해야 합니다.
백엔드 서비스를 구축해 보겠습니다
Express를 사용하여 웹사이트 프론트엔드에서 요청을 수신하고 필요한 자격 증명을 사용하여 Agora Cloud Player 엔드포인트를 호출하는 백엔드 서비스를 구축합니다. 코드는 GitHub에서 확인할 수 있으며, readme에 Heroku에 빠르게 배포할 수 있는 버튼이 포함되어 있습니다.
라이브러리를 가져옵니다. Fetch는 HTTP 요청을 수행하기 위해 사용되며, Express는 서버를 관리합니다. dotenv는 자격 증명을 저장하기 위해 .env 파일을 사용할 수 있게 하며, bodyParser는 들어오는 요청의 JSON 페이로드를 파싱하며, cors는 . . . 음, CORS를 처리하기 위한 미들웨어입니다.
Express 앱 객체를 정의하고 필요한 미들웨어를 사용합니다. dotenv를 초기화하고 상수를 정의합니다. .env 파일에서 고객 자격 증명을 가져와야 합니다. 자격 증명을 인코딩하여 기본 인증 헤더를 생성합니다. .env.example 파일을 재명명하고 세부 정보를 추가할 수 있습니다.
APP_ID=30a6bc899.............
REST_KEY=58cb3034............
REST_SECRET=93803f1..........
PORT=8080우리는 요청과 응답을 입력으로 받는 play 함수를 정의합니다. 응답 객체에 access-control-allow-origin 헤더를 추가합니다. 요청에서 channelName, uid, url, 및 token를 가져옵니다. 요청에 이 값들이缺席하면 500 오류 응답을 전송합니다.
그런 다음 요청에 사용할 헤더 및 데이터를 정의합니다. 이 요청은 여기에 설명된 대로 Agora Cloud Player 엔드포인트로 전송됩니다. fetch를 사용하여 응답을 기다리고, 콘솔에 로그를 기록한 후 프론트엔드로 반환합니다.
우리는 ping 함수를 정의하여 백엔드 서버가 올바르게 구성되었는지 확인하겠습니다. 다음으로 서비스의 경로를 정의하겠습니다. play 함수를 /play POST 경로에 사용하고, ping 함수를 /ping GET 경로에 사용할 것입니다. 정의된 포트에서 요청을 수신하기 위해 listen 메서드를 사용할 것입니다.
이것이 필요한 모든 코드입니다. 로컬에서 서비스를 실행하려면 node index.js를 실행하세요.또는 이 링크를 사용하여 Heroku에 호스팅할 수 있습니다.
결론
백엔드 서비스에 추가하면 좋을 기능이 있다면 리포지토리를 포크하고 pull request를 제출해 주세요. 모든 기여는 환영합니다!
프로젝트 사용 중 질문이 있다면 Agora Developer Slack 커뮤니티에 참여해 주시기 바랍니다. #web-help-me 채널에서 질문을 남기실 수 있습니다. 기능 요청이나 버그 보고는 UIKit Repo, project repo, 또는 back-end repo에서 이슈를 열어 주시기 바랍니다.








