데이비드 우봉 에카네는 새로운 기술과 학습 및 글쓰기 간의 관계를 탐구하는 애플리케이션을 개발하는 창의적인 소프트웨어 엔지니어입니다.
아고라 튜토리얼 블로그를 작성해 보고 싶으신가요? 오늘 바로 주제를 보내주세요!
소통은 우리 일상생활의 필수적인 부분입니다. 모바일 기술의 확산으로 음성 채팅 애플리케이션이 상호 연결성을 가능하게 했습니다. 비디오 회의 중 회의에서 논의된 내용을 추적하는 것은 어려운 과제일 수 있습니다.
학생이나 기업이 노트 필기에 유용한 서비스를 함께 만들어 보세요. 우리는 음성 텍스트 변환 기능을 지원하는 React Native 애플리케이션을 개발할 것입니다. 앱의 구조, 설정, 실행 과정을 살펴본 후 작동 원리를 자세히 알아보겠습니다.
이번 예제에서는 React Native용 Agora RTC SDK를 사용할 것입니다. 작성 시점 기준 v4.1.0 버전을 사용했습니다.
아고라 계정 생성
로 이동하여 계정을 생성하고 대시보드에 로그인하세요. 참고로 다음 가이드를 따라 진행할 수 있습니다: https://www.agora.io/en/blog/how-to-get-started-with-agora.

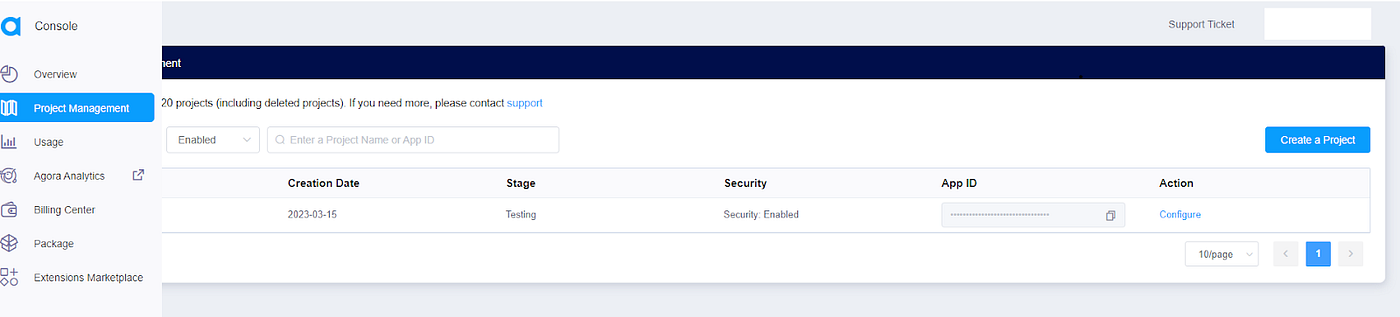
사이드바를 클릭한 후 프로젝트 관리 탭을 클릭합니다. 프로젝트 관리 아래에 있는 프로젝트 관리 탭을 클릭합니다. 새 프로젝트를 생성하려면 프로젝트 생성 버튼을 클릭합니다.
프로젝트가 생성되면 앱 ID를 가져옵니다. 토큰이 포함된 앱 ID를 선택하고 프로젝트용 임시 토큰을 획득합니다. 편집 페이지에서 임시 토큰을 생성하는 링크를 클릭합니다. 임시 토큰은 애플리케이션 개발 중 요청을 인증하는 데 사용됩니다.
참고: 토큰 인증은 생산 환경에서 실행되는 모든 RTE 앱에 권장됩니다. Agora 플랫폼에서의 토큰 기반 인증에 대한 자세한 내용은 다음 가이드를 참조하세요:
OpenAI 계정 생성
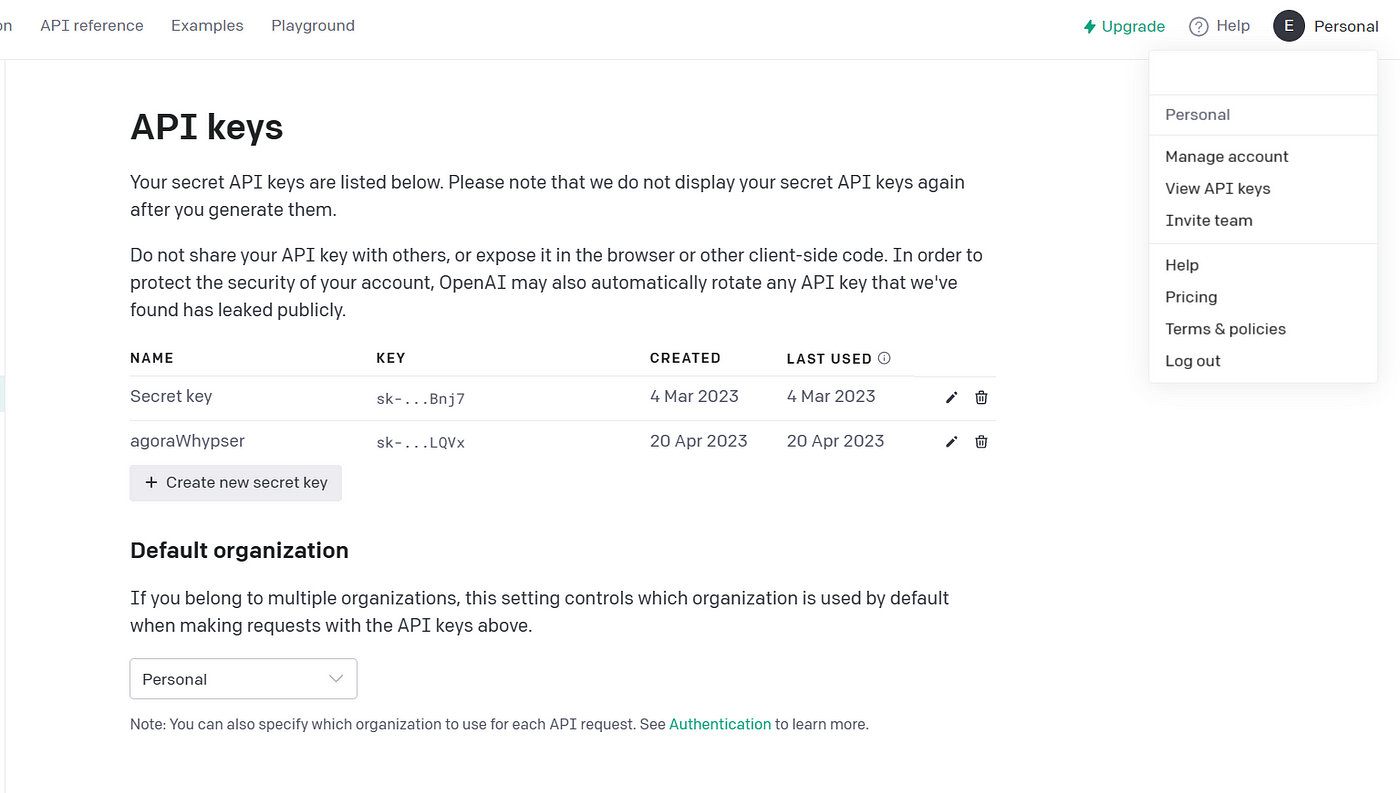
https://platform.openai.com/로 이동하여 계정을 생성한 후 대시보드에 로그인합니다. 사용자 섹션 탭을 클릭하고 API 키 보기를 선택합니다. API 키를 가져오거나 이 프로젝트 전용으로 새로운 키를 생성합니다.

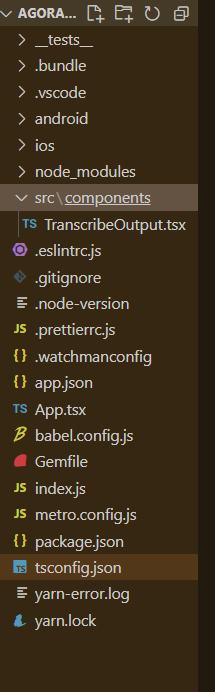
우리 애플리케이션의 구조

앱을 실행해 보세요
시스템에 Node.js 및 NPM의 LTS 버전이 설치되어 있어야 합니다.
- Agora 계정을 등록하고 프로젝트를 설정했으며 App ID(및 임시 토큰)를 생성했는지 확인하세요.
- OpenAI 계정을 등록하고 API 키를 가져왔는지 확인하세요.
- master branch에서 ZIP 파일을 다운로드하고 추출하세요.
- yarn 또는 npm install을 실행하여 압축 해제된 디렉토리에 앱 의존성을 설치하세요.
- ./App.tsx로 이동하여 Agora Console에서 얻은 App ID를 입력하세요: ‘<YourAppIDHere>’. 토큰을 사용하는 경우 토큰과 채널 이름을 입력하세요.
- iOS용으로 빌드하는 경우 터미널을 열고 cd ios && pod install을 실행합니다.
- yarn start 또는 npm run start를 실행하여 메트로 서버를 시작합니다.
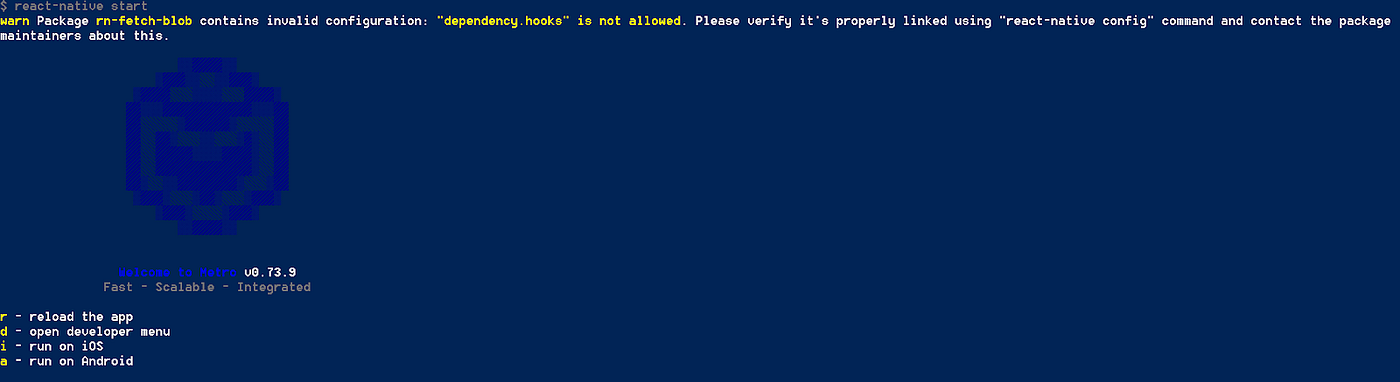
- 메트로 서버가 시작되면 콘솔에 다음과 같은 표시가 나타납니다.

- iOS 및 Android 시뮬레이터는 카메라를 지원하지 않습니다. 대신 실제 기기를 사용하세요.
- 응용 프로그램은 실제 기기에서 실행되어야 합니다.
이상입니다. 이제 통화 참여 또는退出이 가능합니다. 이 앱은 채널 이름으로 agoraReactNativeStream을 사용합니다.
작동 원리 설명
우리는 녹취된 텍스트와 interimTranscribedText를 입력으로 받아 TranscribedText를 표시하는 컴포넌트를 수출하고 있습니다. 이 컴포넌트는 우리 비디오 통화에서 녹취된 텍스트를 표시하는 데 사용됩니다.
App.tsx 파일에는 우리 비디오 통화의 핵심 로직이 포함되어 있습니다.
먼저 import 문장을 작성합니다. 다음으로 앱 ID, 토큰, OpenAI 키, 채널 이름에 해당하는 상수들을 정의합니다. 나머지 상수들(샘플 레이트, 채널 수, 호출당 샘플 수)은 오디오 파일을 어떻게 저장할지 지정합니다.
우리는 agoraEngineClass 변수에 IRtcEngine 클래스를 저장하는 기능성 컴포넌트를 정의합니다. 이 클래스는 애플리케이션에서 비디오 통화를 관리하기 위해 호출할 수 있는 메서드를 제공합니다. useState 훅은 트랜스크립션된 텍스트의 데이터를 저장합니다.
setupVideoSDKEngine는 앱 시작 시 Agora 엔진을 초기화합니다. 애플리케이션은 필요한 권한을 요청하며, 권한이 부여되면 아고라 엔진이 초기화됩니다. 필요 시 onPlayAudioFrame 메서드에 접근할 수 있도록 audioFrameObserver를 등록합니다.
join 함수는 특히 유용합니다. 이 함수를 사용하면 원하는 채널에 연결할 수 있습니다. 상태에 transcribedText가 존재하면 채널에 연결하기 전에 이를 지웁니다. startAudioRecording 메서드를 호출합니다. 오디오를 저장할 원하는 파일 경로를 전달합니다.
우리는 React Native 애플리케이션의 네이티브 파일 시스템에 접근하기 위해 React Native File System을 사용합니다. 인코딩은 false로 설정되며, 상수 SAMPLE_RATE는 샘플 레이트를 나타냅니다. fileRecordingType을 AudioFileRecordingMixed로 설정합니다. 로컬 및 모든 원격 사용자의 혼합 오디오를 녹음하도록 설정됩니다.
The leave 기능은 사용자가 채널을 나가도록 허용하고 오디오 녹음을 중지합니다. 이전에 등록된 audioFrameObserver를 해제합니다. 오디오 녹음이 종료되면 애플리케이션은 startTranscribe 함수를 한 번 트리거합니다.
startTranscribe 함수에서 recordingPath와 fileName이 filePath를 구성합니다. 이 filePath는 오디오 데이터의 위치를 가리킵니다. whisperAPI는 오디오 데이터를 수신하며, 우리는 해당 오디오 데이터로부터 변환된 텍스트를 받게 됩니다.
우리는 통화 참여 또는退出을 위한 버튼을 표시하는 렌더링 함수를 정의합니다. 이 렌더링 함수는 또한 우리에게 제공된 텍스트를 표시합니다.
완성된 애플리케이션.
결론
비디오 통화 애플리케이션 내부에 트랜스크립션 애플리케이션을 구축하는 것은 이처럼 간단합니다. 추가 기능을 애플리케이션에 빠르게 추가하는 데 도움이 되는 메서드를 확인하려면 Agora React Native API Reference를 참고하세요.
생산 환경에 애플리케이션을 배포하는 경우, 이 블로그 게시물에서 토큰 사용 방법에 대해 더 자세히 확인할 수 있습니다.
아고라 eveloper Slack 커뮤니티에 참여해 주시기를 초대합니다. #react-native-help-me 채널에서 React Native 관련 질문을 자유롭게 남겨주세요.








