Astro는 JavaScript를 사용하지 않고도 웹사이트에 정적 HTML을 렌더링하는 프레임워크로, 사용자가 명시적으로 요청하지 않는 한 JavaScript를 사용하지 않습니다. 이 프레임워크는 빠르게 인기를 얻고 있습니다. 하지만 Astro 웹사이트에 비디오 통화를 추가할 수 있을까요?
네, 맞습니다! 이 글에서는 정확히 어떻게 하는지 알려드리겠습니다.
우리가 사용할 것
물론, 이 기사의 제목이 바로 Astro 프레임워크이기 때문에 이를 필요로 합니다.
우리는 앱의 영상 통화 기능에 아고라를 사용할 것입니다. 구체적으로, 우리는 agora-rtc-react 패키지를 사용할 것입니다. 이 패키지는 아고라와 인터페이스하기 위한 React SDK입니다.
현재 Astro용 네이티브 패키지는 없습니다. 하지만 Astro는 거의 모든 인기 있는 웹 프레임워크와 함께 사용되도록 설계되었습니다. 따라서 agora-rtc-react 패키지는 문제없이 작동할 것입니다.
우리는 애플리케이션의 작은 스타일링에 Tailwind CSS를 사용할 것입니다.
아고라 계정을 생성하세요.
아고라 계정을 생성하고 대시보드에 로그인하세요.
프로젝트 관리 탭 아래의 프로젝트 목록 탭으로 이동합니다. 파란색 생성 버튼을 클릭하여 프로젝트를 생성합니다.
애플리케이션 개발 과정에서 애플리케이션 요청을 인증하는 데 사용할 앱 ID를 가져옵니다.
Astro 프로젝트를 초기화합니다.
- npm create astro@latest 명령어를 사용하여 Astro 프로젝트를 생성하세요.
- npm을 사용하여 Tailwind CSS를 추가하려면 astro add tailwind를 실행하세요.
- npm을 사용하여 React를 추가하려면 astro add react를 실행하세요.
- npm install agora-rtc-react 명령어를 사용하여 Agora UI Kit을 추가합니다.
- .env 파일에 PUBLIC_AGORA_APP_ID = '<---Your App Id--->'를 추가하세요.
프로젝트의 구조
Astro를 사용하여 양식 만들기
Astro SSG vs SSR
기본적으로 Astro 프로젝트는 변경할 수 없는 정적 사이트를 생성하는 정적 사이트 생성기(SSG)를 사용합니다. Astro는 React, Svelte, Vue 등과 같은 다양한 프레임워크와 상호작용할 수 있는 'islands'라는 메커니즘을 제공합니다. 양식은 상호작용이 가능해야 하며, 이를 위해 islands를 사용할 수 있습니다. 그러나 Astro를 사용하면 JavaScript를 전혀 사용하지 않고도 양식을 만들 수 있습니다.
이를 위해 astro.config.mjs 파일에 output: 'server'를 추가하여 서버 측 렌더러(SSR)를 활성화해야 합니다. 이로써 페이지가 서버에서 렌더링되게 됩니다. 이 방법은 서버 측 데이터를 액세스할 수 있으며, 페이지가 로드되기 전에 일부 기능을 실행할 수 있는 장점을 제공합니다.
Form UI
폼을 생성하고 제출하는 경우, 처음에 페이지를 로드하여 폼을 표시합니다. 이후 폼을 제출할 때마다 API 엔드포인트와 유사하게 작동합니다.
일반적으로 양식을 제출할 때 데이터가 URL에 추가되며, 이를 파싱해야 합니다. 양식의 데이터 전송 방법을 POST로 변경하면 양식 데이터가 요청 본문의 일부로 전송됩니다. 이 애플리케이션에서는 사용자가 가입하려는 채널의 이름만 필요합니다:
우리의 양식은 다음과 같이 보일 것입니다:

폼 데이터를 가져오고 콜 페이지로 리디렉션합니다.
요청에 포함된 데이터를 제출하면 페이지가 재로드되고 데이터가 서버로 전송됩니다. 이 데이터는 페이지가 표시되기 전에 서버 측에서 가져와 처리될 수 있습니다. 이 경우 오류 여부를 확인합니다. 오류가 발견되면 사용자에게 오류를 표시하기 위해 동일한 페이지를 다시 렌더링합니다. 오류가 없으면 사용자가 입력한 비디오 통화 채널과 연결된 페이지로 사용자를 리디렉션합니다:
전화 페이지
agora-rtc-react를 사용하여 구축할 Call 구성 요소에서, 우리가 참여한 채널의 이름을 표시하고 싶습니다.
이전 섹션에서 사용한 리디렉션은 동적이며, 입력한 channelName에 따라 달라집니다. Astro에서 이를 처리하려면 채널 폴더를 생성하고 해당 폴더 내에 [channelName].astro라는 이름의 파일을 정의해야 합니다. 괄호([])는 URL에 있는 동적 ${channelName}이 이 컴포넌트에 매개변수로 전달됨을 의미합니다. 우리는 단순히 채널 이름을 가져와 UI에 표시하면 됩니다.
client:only 지시문
Call 구성 요소에는 channelName과 appId를 전달합니다. 하지만 client:only=“react” 지시문을 추가해야 합니다. 이 지시문은 Astro 아일랜드를 생성하기 위해 필요합니다. 앞서 언급했듯이 Astro는 사이트를 위해 정적 HTML 코드를 생성하며, 우리가 생성하는 비디오 콜은 상호작용이 가능해야 합니다.
이 지시문이 없으면 Astro는 이 React 컴포넌트에서 정적 HTML을 렌더링하려고 시도합니다. 그러나 client:only를 사용하면 서버 측 렌더링을 건너뛰고 React가 원하는 대로 작동하도록 합니다: 클라이언트에서만 렌더링합니다.
Astro가 여러 프레임워크를 지원하기 때문에, 어떤 프레임워크를 사용해야 하는지 명시해야 합니다:
콜 컴포넌트를 추가합니다.
이 마지막 구성 요소는 순수한 React 구성 요소입니다. Call 구성 요소는 세 가지 주요 구성 요소를 포함합니다:
- 든 참가자의 동영상
- 채널 이름
- 통화 종료 버튼
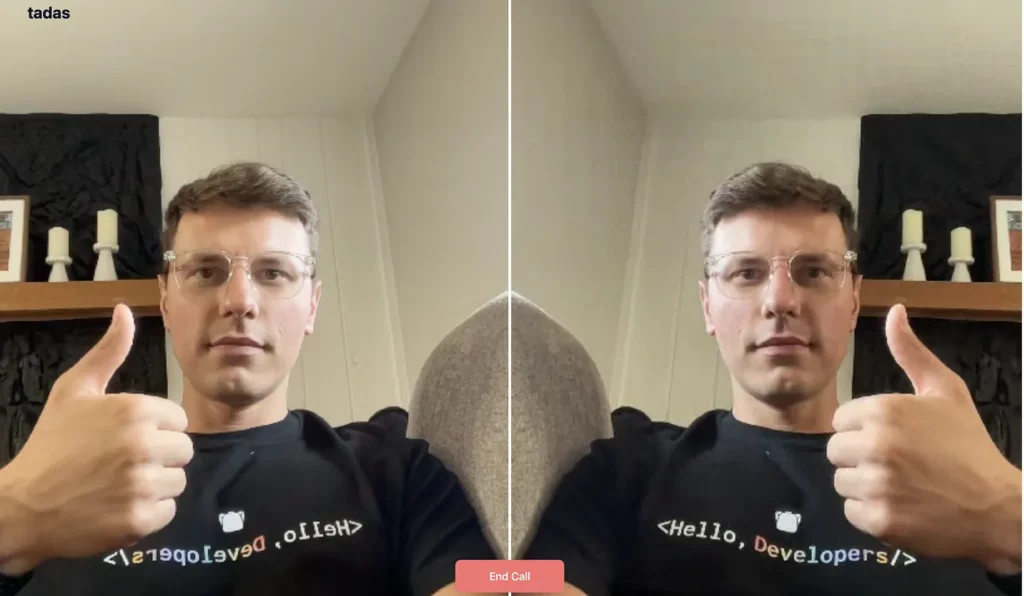
채널 이름은 화면 왼쪽 상단에 표시되는 단순한 텍스트입니다. 통화 버튼은 화면 하단 중앙에 위치해 있습니다. 이 버튼을 클릭하면 이전 화면으로 돌아가며, 다른 비디오 통화에 참여할 수 있습니다.
흥미로운 부분은 모든 참가자의 동영상을 표시하는 것입니다. 이를 위해 AgoraRTCProvider를 생성해야 하며, 이 클래스는 Agora RTC 서비스를 초기화하고 액세스 권한을 제공합니다. 이 클래스 내에서 이제 동영상을 표시할 수 있습니다:
비디오
비디오 구성 요소는 사이트에서 모든 참가자의 동영상을 표시하는 부분입니다. 호출을 설정하기 위해 많은 훅이 사용됩니다:
- useLocalMicrophoneTrack()은 현재 사용자의 마이크를 가져옵니다.
- useLocalCameraTrack()은 현재 사용자의 비디오 입력을 가져옵니다.
- useRemoteUsers()는 원격 사용자의 모든 사용자 정보를 가져옵니다.
- useRemoteAudioTracks()는 해당 사용자의 오디오를 가져옵니다.
- usePublish()는 현재 사용자의 동영상과 오디오를 게시합니다.
- useJoin()는 비디오 통화용 채널에 참여합니다.
그 다음 원격 사용자의 모든 오디오가 재생되도록 확인해야 합니다: audioTracks.map((track) => track.play());
마지막으로 UI를 정의해야 합니다: 먼저 로딩 상태를 설정하여 현지 사용자의 마이크와 비디오가 시작될 때까지 기다리고, 그 다음 통화 중인 모든 사용자의 그리드를 표시합니다:
우리의 최종 영상 통화는 다음과 같이 진행되어야 합니다:

요약
이로써 우리는 완벽한 영상 통화 경험을 완성했습니다. 다음은 이를 어떻게 구축했는지 설명합니다:
- 우리의 Astro 프로젝트를 생성합니다.
- Tailwind CSS, React 및 Agora SDK를 설치하세요.
- 채널 이름을 입력할 수 있는 양식을 생성합니다.
- 사이트를 채널 이름이 포함된 URL로 리디렉션합니다.
- 비디오 통화를 통해 채널 이름을 표시합니다.
이 프로젝트의 소스 코드는 여기에서 확인할 수 있습니다. 아고 비디오 통화 기능에 대한 자세한 내용은 여기에서 확인할 수 있습니다.
읽어주셔서 감사합니다!








