This blog was written by Akshat Gupta an Agora Developer Evangelist Intern who had started his journey in Agora as a Superstar. The Agora Superstar program empowers developers around the world to share their passion and technical expertise, and create innovative real-time communications apps and projects using Agora’s customizable SDKs.
We all want our remote video conference attendees to feel like they can participate and are truly a part of the meeting. Interruptions and being talked over are two of the biggest meeting challenges for both remote and on-site workers.
Visually highlighting or differentiating the active speaker creates an organic, conversational atmosphere that engages remote participants far more than on a normal video call. The attention of the participants is shifted to the right person, so they know where to look on the screen.In this tutorial, we will develop a web application that highlights active speakers in a group video calling application using the Agora Web SDK.

Prerequisites
- Basic working knowledge of JavaScript, JQuery, and Bootstrap
- An Agora developer account (see How to Get Started with Agora)
- The Agora Web SDK
Project Setup
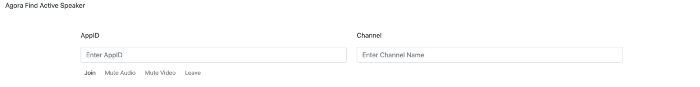
Let’s start by laying out our basic HTML structure. A few UI elements are necessary, such as the local audio stream uid, the remote audio streams’ uids, and buttons for joining, leaving, and muting and unmuting. I’ve also imported the necessary CDNs and linked the custom CSS and JS files.

Adding Color
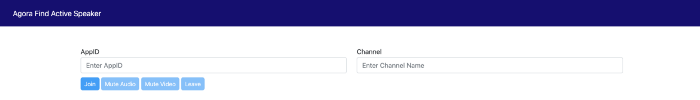
Now that our basic layout is ready, it’s time to add some CSS.I’ve already added basic Bootstrap classes to the HTML to make the site presentable, but we’ll use custom CSS to match the site with a blue Agora-based theme.

Core Functionality (JS)
Now that we have the HTML/DOM structure laid out, we can add the JS, which uses the Agora Web SDK. It may look intimidating at first, but if you follow Agora’s official docs and demos and put in a little practice, it’ll be a piece of cake.
In the following snippet we first create a client and then create a microphone audio and camera video track.
Tokens are used for incorporating additional security into our application. If you don’t use tokens, specify the tokens as null.
When a user joins a channel by clicking the button, you begin playing the tracks specified while creating the client. The user’s stream is then published and subscribed, which can be toggled using the UI controls.
When a user leaves, remove the uid from the user’s screen.
Finally, we give the user the option to end the call and leave the channel.
Now that our application supports group video calling, it’s time to incorporate the main functionality: highlighting any user who’s speaking through a blue box shadow around the user’s video stream.
Highlighting a Speaker
Following the Agora Docs, we enable the volume indicator. This method enables the SDK to regularly report the remote users who are speaking and their volumes.
After the volume indicator is enabled, the SDK triggers the AgoraRTCClient.on(“volume-indicator”) callback to report the volumes every two seconds, regardless of whether active speakers are in the channel.
The volume-indicator callback reports all the speaking remote users and their volumes. It is disabled by default. It’s enabled only via the enableAudioVolumeIndicator. If enabled, it reports the users’ volumes every two seconds regardless of whether users are speaking.
The volume is an integer ranging from 0 to 100. Usually, a user with a volume level above 5 is a speaking user.
You can now run and test the application.
Note: For testing, you can use multiple browser tabs to simulate multiple users on the call.
Conclusion
You did it!
We have successfully made our own video calling application that highlights the active speaker. In case you weren’t coding along or want to see the finished product all together, I have uploaded all the code to GitHub:

If you would like to see the demo in action, check out the demo of the code in action:

Thanks for taking the time to read my tutorial. If you have questions, please let me know with a comment. If you see room for improvement, feel free to fork the repo and make a pull request!








