“Did it hurt when you fell from heaven?” — Anonymous
Just like that pickup line, dating apps are getting insipid. Dating apps do an amazing job of matching users based on their interests, hobbies, taste, etc. But to keep the user engaged, it takes more than just finding them a match.
User interaction is the key to user engagement. If “less is more,” then less text means more interaction. In order to get to know someone, you need more than texting and looking at their photos (assuming that they in fact use their own photos).
In this tutorial, I will walk you through a use case where video calling can be integrated into a dating app to increase user engagement — and thus enable the user to find a good match.
Prerequisites
If you’re new to Flutter, install the Flutter SDK from here.
- Agora Flutter SDK v4.0.6
- Visual Studio Code or any other IDE of your choice
- Agora developer account (see How to Get Started with Agora)
Building the User Authentication Page
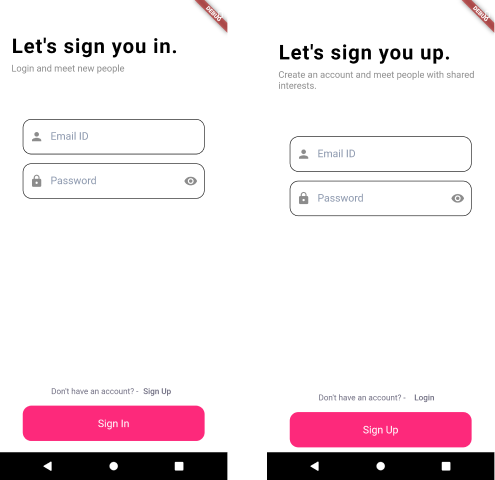
To begin with, I have created a simple login/signup form that takes two inputs: email ID and password. You can customize this interface for your needs.

Here, I am using Firebase for user authentication and to save the user profile. The user profile consists of:
- Email ID
- UID
- List of interests
Matching Users Based on Their Interests
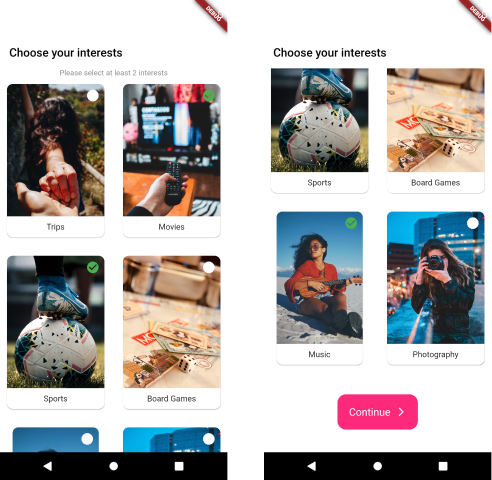
For the sake of this demo, I have taken a small example of six categories from which people can select and complete their profile. These interests are then matched with all the users in the database. If two users have shared interests, they are added to the same list.

To find a match for a user, I map their interests with the interests of the other users. Users whose interests overlap are matched and added to a matchedUsers list with their UID and availability status.
Camera and Microphone Test
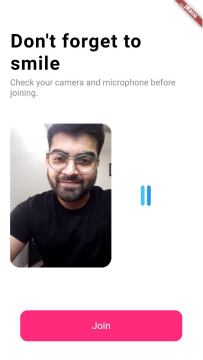
Before joining the video call with the matched users, I have added a screen to test your device camera and microphone.

For testing the camera, we initialize the Agora RtcEngine and then use the startPreview() method.
For testing the microphone, I use another plug-in, mic_stream, which returns the level of audio received by the microphone. Using this, we make audio bars to represent the state of the microphone.
Call Page
For the call page, I have gone with a UI similar to Tinder, where the users can swipe right or left depending on whether they like the person on the screen or not.
So we will begin by setting up the video view for the local and remote users. Here, we have gone with a simple UI where the local user screen is stacked on top of the remote user view.
Video View
This video call between the two users occurs in a Tinder UI fashion. So as soon as a person swipes the other user right or left, they join a call with another matched user. For the Tinder-like UI, we are using a plug-in called tcard.
Agora Video Call Cards
Here’s what happens when a user swipes right or left:
- Left swipe: The user leaves the current channel and then joins a new channel to interact with another match.
Left Swipe
- Right swipe: The user leaves the current channel and saves their UID in a list of liked users. This list of UIDs is stored so that two people who liked each other can send each other messages once the call has disconnected. The user then joins a random channel with another matched person.
Right Swipe
Messaging Page
For all the users that have been swiped right, we maintain a likedUsers list that holds the UID of all these users. This UID helps us join an RTM channel with a user so that we can send them messages after the call has ended.
To set up the RTM SDK follow these steps:
- Initialize the SDK. In this step, we create
RtmChannelandRtmClientobjects and then initialize them using an App ID, a token, and a channel name.
Initializing the RTM SDK
- Log in using a username. Here we are using the email stored in Firebase as a username. Since it is a primary key in our model, this will ensure that the username is unique for every user.
RTM Login
- Join a channel. Once we have logged in to the RTM channel, we can join a channel. This requires a unique channel name that is used by both the users in the channel. In this example, I use the UIDs of the local and remote users to create a unique channel name.
Join a RTM channel
- Send a message. Once you have joined a channel, you can call the
sendMessagemethod to send a message to a channel.
Send a RTM message
- Leave channel. When a user exits the chat page, it is important to leave the channel so that the user can join any other channel if they want to.
Leave RTM Channel
Testing
Before you build the app, make sure that you did the following:
- You added your App Id and token to initialize your Agora SDK
- You linked your app with firebase to register all the users
- After you build the app, you should see something like this:
Conclusion
Combining RTC and RTM creates a lot of possibilities. In this tutorial, we have seen one of the biggest engagement apps: speed dating, where two random people are matched based on their interests and are added to an RTC channel.
You can find the complete code for this application here.
Other Resources
To learn more about the Agora Flutter SDK and other use cases, see the developer guide here.
You can also have a look at the complete documentation for the functions discussed above and many more here.
And I invite you to join the Agora Developer Slack Community.








