Author: Kofi Ocran. I am a software engineer who builds products and services with web technologies. I occupy the sweet spot between software engineering and data science and learn more by sharing my knowledge through technical articles.
Introduction
Laravel is a powerful language that aims to make the web development process simple without sacrificing application functionality. This is especially true when you try to build a Laravel video chat app.
Previously, I built a WebRTC/Laravel chat app and wrote about it here: Adding Video Chat To Your Laravel App. WebRTC is only one of the ways that people can implement video chat features. Companies like Agora also provide a fully packaged video chat SDK to provide a high-quality Real-Time Engagement video chat experience. As someone who has WebRTC development experience, I can tell you there are some limitations with WebRTC, such as:
- Quality of experience: Since WebRTC is transmitted over the Internet, which is a public domain, the quality of experience is hard to guarantee.
- Scalability: Scalability is fairly limited on group video calls due to the peer-to-peer nature of WebRTC.
After I was introduced to Agora, I was impressed that setting up the same video call feature is easier with Agora than with WebRTC. Let me walk you through Laravel chat app tutorial with Agora.
Why Agora Is the Preferred Solution
After creating Laravel chat app with Agora, I want to highlight some of the advantages:
- There’s one SDK for everything — voice, video, live streaming, screen sharing, and so on.
- I didn’t have to set up a turn server with coturn on Amazon EC2 as I did in the other implementation to relay traffic between peers on different networks.
- You get 10,000 minutes every month free, and this gives you the flexibility to develop your solution prototype for free.
- You don’t have the challenge of managing the underlying infrastructure supporting the video call functionality.
- Intuitive API documentation is available.
Prerequisites
- A Laravel project with VueJs authentication with some created users. You can download the following base project to get started: Laravel 8 Vue Auth Starter
- An understanding of Laravel’s broadcasting and event system and WebSockets in general.
- Access to a free Pusher account on pusher.com
- An Agora account: How to Get Started with Agora
Project Setup
- Open your terminal or console and navigate to your Laravel project directory.
- Install the necessary packages:
composer require pusher/pusher-php-server "~4.0"
npm install --save laravel-echo pusher-js- Download the AgoraDynamicKey PHP source code from the Agora repository: AgoraDynamicKey
Keep the downloaded folder in a location outside the project folder. Some files from the folder will be copied into our project when we’re configuring the back end.
Configuring the Back End
We will set up the various controllers and classes with methods needed to generate the Agora token to establish a call. Laravel’s broadcasting system will also be activated.
We begin with the endpoints that will be accessed from the front end.
1. Add application routes
Add the following code to routes/web.php:
2. Activate Laravel’s broadcasting system
Uncomment BroadcastServiceProvider in config/app.phpin your project folder:
Change
//App\Providers\BroadcastServiceProvider::class
to
App\Providers\BroadcastServiceProvider::class3. Create a presence channel in routes/channels.php
We get to know online users by looking at who has subscribed to this channel on the front end. We return their ID and name:
4. Create an event for making a call named MakeAgoraCall
This event will be used to make a call by broadcasting some data over the agora-online-channel.
Run the following command in your terminal/console:
php artisan make:event MakeAgoraCallAdd the following code to MakeAgoraCall.php
5. Add the downloaded AgoraDynamicKey generator files
- Open your command line, and in your project’s app directory create a directory named Class along with a subdirectory named AgoraDynamicKey:
cd app
mkdir -p Class/AgoraDynamicKey- Open the AgoraDynamicKey folder that was downloaded as part of the project setup. Next, copy the AccessToken.php and RtcTokenBuilder.php from the src directory into the AgoraDynamicKey directory that was created in the previous step.
- Open AccessToken.php and RtcTokenBuilder.php, and add the project’s namespace to make them accessible in a controller.
RtcTokenBuilder.php becomes:
AccessToken.php becomes:
6. Create the AgoraVideoController.php
Next, create the AgoraVideoController using the command line:
php artisan make:controller AgoraVideoControllerAdd the following code to AgoraVideoController.php:
Breakdown of Methods in the AgoraVideoController
index: To view the video call page.token: To generate the Agora dynamic token. The token generation code is taken from sample/RtcTokenBuilderSample.php, which can be found in the files downloaded during the project setup.callUser: To call a particular user by broadcasting a MakeAgoraCall event across a Laravel presence channel that I’ve named agora-online-channel. All logged-in users subscribe and listen to events on this channel.
The data received from the MakeAgoraEvent by the users subscribed to the agora-online-channel contains the following:
userToCall: This is the private ID of the user who is supposed to receive a call from a caller.channelName: This is the call channel that the caller has already joined on the front end. This is a channel created with the Agora SDK on the front end. It is the room the caller has already joined, waiting for the callee to also join to establish a call connection.from: The ID of the caller.
From the MakeAgoraEvent, a user can determine whether they are being called if the userToCall value matches their ID. We show an incoming call notification with a button to accept the call.They know who the caller is by the value of from.
Configuring the Front End
We are going to create the Laravel chat app UI for making and receiving the video call with the ability to toggle the on and off states of the camera and the microphone.
1. Add a link to the Agora SDK
Add the following < script src=”https://cdn.agora.io/sdk/release/AgoraRTCSDK-3.3.1.js">< /script> to the head tag of resources/views/layouts/app.blade.php.
It then becomes:
2. Instantiate Laravel Echo and Pusher
Instantiate Laravel Echo and Pusher in resources/js/bootstrap.js by uncommenting the following block of JavaScript code:
3. Create an Agora chat component
On your terminal or command line, create a component called AgoraChat.vue with the following command:
touch resources/js/components/AgoraChat.vueAdd the following code:
Breakdown of the AgoraChat Component
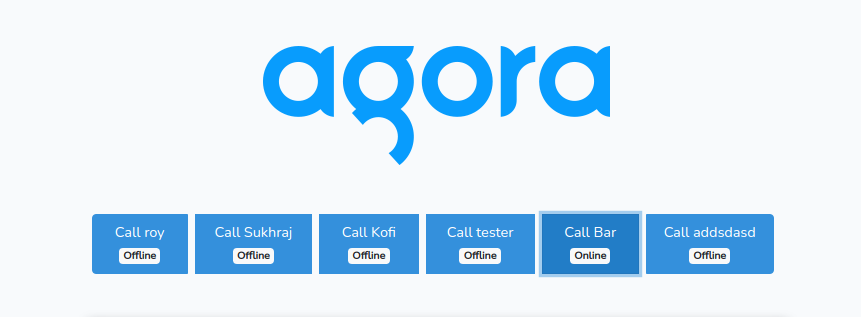
On the AgoraChat page, we display buttons that bear the name of each registered user and whether they are online or offline at the moment.
To place a call, we click the button of a user with online status. An online user indicates one who is readily available to receive a call. For our demo, we see a list of users. The user named Bar is indicated as being online. The caller named Foo can call Bar by clicking the button.

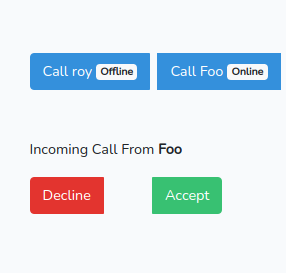
Bar gets an incoming call notification with Accept and Decline buttons and the name of the caller.

From the call notification image above, we see that the caller’s name is Foo. Bar can then accept the call for a connection to be established.
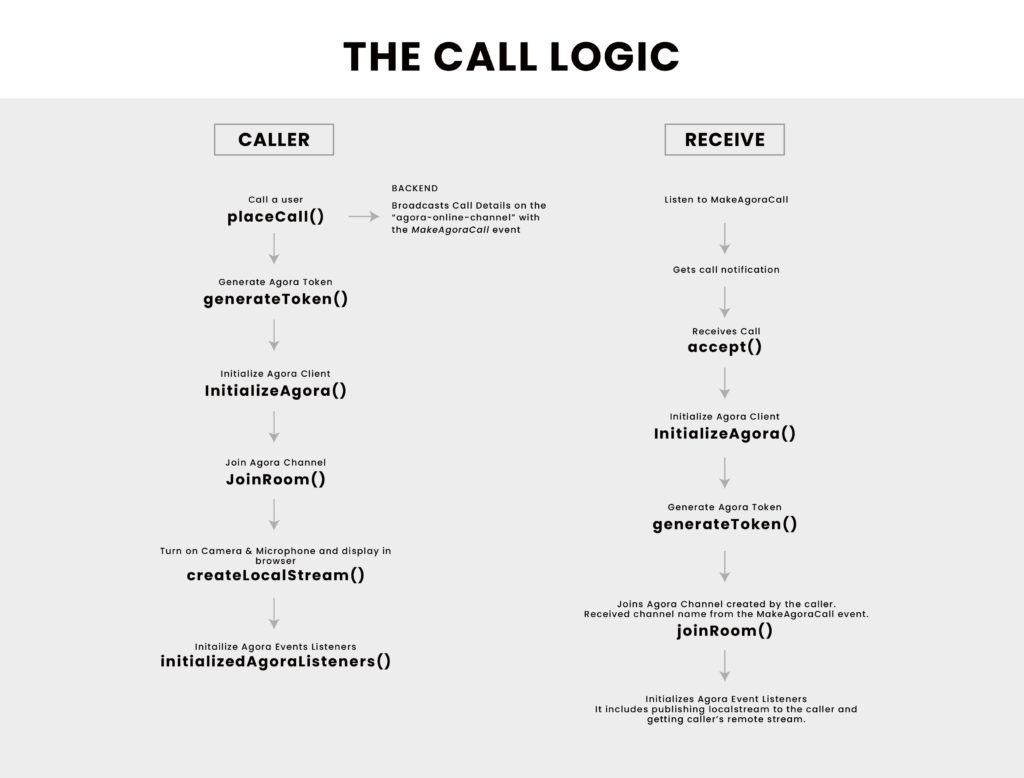
The following diagram explains the call logic in terms of the code:

4. Register the AgoraChat.vue component
Add the following code to resources/js/app.js:
5. Create an Agora chat view
On your terminal or command line, create a view called agora-chat.blade.php with the following command:
touch resources/views/agora-chat.blade.phpAdd the following code to the agora-chat.blade.php:
6. Update env variables with Pusher and Agora keys
The .env file is located at the root of your project folder. Add the credentials you got from Agora and Pusher:
Testing
- Start the Laravel development server from your terminal:
php artisan serve- Open another terminal and run the front end:
npm run dev- Open two different browsers or two instances of the same browser, with one instance in incognito mode, and go to http://127.0.0.1:8000/agora-chat.
- You are presented with a login page if you are not already logged in.
- After successful login, you are automatically redirected to the video chat page, where you see the buttons with names of the users with an indication of their online status.
- In each of the browsers you opened, the other users registered on the application are displayed as described in step 5.
- In one browser, you can call the user who is logged in on the other browser by clicking the button that bears their name.
- The other user is prompted to click the Accept button to fully establish the call.
Video Demonstration of the Video Call
To confirm that your demo is functioning properly, see my demo video as an example of how the finished project should look and function: Agora Video Call Demo
Conclusion
You have now implemented the video chat feature in Laravel chat! It’s not that hard, right?
To include calling in a Laravel video streaming web app, you don’t have to build it from scratch.
Agora provides a lot of great features, all in one package. It also helps businesses save development hours when implementing video chat into existing applications. The only thing a developer has to do is build a compelling front end — Agora handles the video chat back end.
Link to project repository: https://github.com/Mupati/laravel-video-chat
Demo link: https://laravel-video-call.herokuapp.com/agora-chat
Make sure the demo link or production version is served on HTTPS.
Test accounts:
foo@example.com: DY6m7feJtbnx3ud
bar@example.com: Me3tm5reQpWcn3Q
Other Resources
I also invite you to join the Agora Developer Slack community.








